그누보드5에 나리야 빌더를 설치해 사이트를 운영하며 사이트맵을 만들어야 하는 경우 이 방법을 사용하시면 됩니다.
나리야 빌더에 기본적으로 사이트맵을 생성해주는 기능이 없는 것 같아서 검색을 했더니 아미나 사이트에 사이트맵이 올라와 있었습니다.
나리야 사이트맵 생성 방법
그누보드 사이트맵 다운로드
그누보드 사이트맵 파일 구조 파악
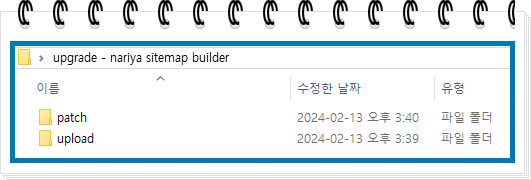
파일을 다운로드 받고 압축을 풀었더니 아래와 같은 구조로 존재


크게 patch를 해야 하는 파일 1개와
새로 업로드 해야 하는 파일 2개가 있었습니다.
패치파일 업로드
FTP로 들어가 구조를 우선 확인해 봅니다.
그누보드가 설치된 경로는 html 디렉터리였고
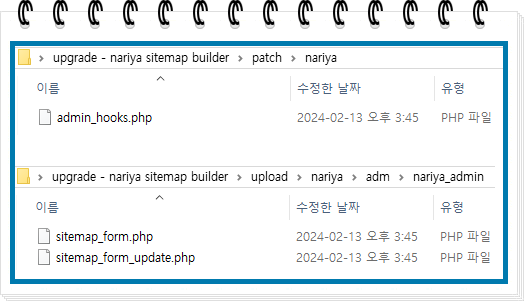
그 안에 nariya디렉터리가 있었고 그 안에 admin_hooks.php파일이 있었습니다.
이 파일을 패치하라는 말이므로 ftp로 덮어쓰기를 합니다.
업로드파일 업로드
그리고 upload 파일을 올려야 하는데 저의 경우에는 nariya 디렉터리 안에 adm이란 디렉터리가 없었습니다.
그래서 nariya안에 adm 디렉터리를 복사해 넣을까 하다가 우선 admin_hooks.php 파일을 확인해 봤습니다.

upload해야 하는 파일 중에 sitemap_form.php 파일이 있었는데 config_form.php도 있는 걸 보니 config_form.php가 있는 디렉터리에 넣으면 편하겠다 싶었습니다.
html 디렉터리 바로 위에 adm 디렉터리가 있었고 그 안에 config_form.php 파일이 있었습니다. 그래서 여기다 sitemap_form.php, sitemap_form_update.php 두 파일을 업로드 했습니다.
패치파일 내용 수정

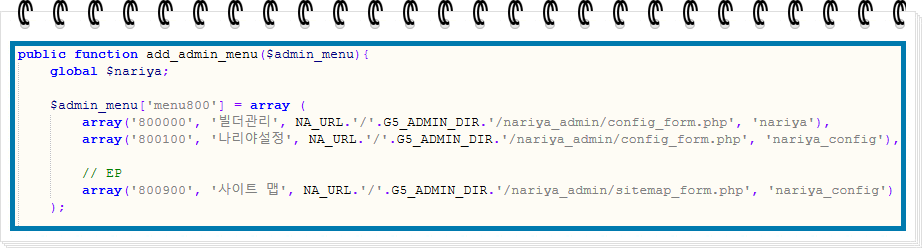
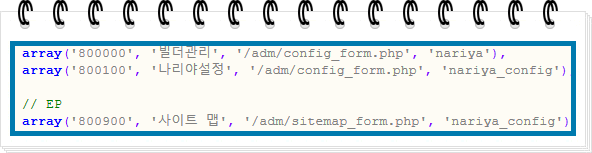
그리고 경로를 수정했습니다.
이렇게 하고 관리자 페이지를 새로고침 했습니다.

사이트 맵 만들기라는 버튼이 생깁니다. 저 버튼을 클릭하면 사이트맵이 생성됩니다.
홈페이지주소/sitemap.xml 로 들어가시면 사이트맵이 정상적으로 생성된 것을 확인할수 있습니다.
오류가 나는 경우 해결 방법
아미나 사이트에 올라와 있는 500오류 또는 443오류는 디렉터리 경로를 잘못 했기 때문일 가능성이 높습니다.
예를 들어 /adm/nariya_admin/sitemap_form.php , /adm/nariya_admin/sitemap_form_update.php 이 두 파일을 그냥 nariya 디렉터리 안에 그냥 넣을 경우
admin_hooks.php 안에서 저 두 파일을 참조할 수 있도록 경로를 수정해서 넣어야 합니다. 또 config_form.php 파일도 참조 할수 있도록 경로를 제대로 지정해야 정상적으로 동작하게 만들 수 있습니다.
연관된 이전 글
